

This will also help the content in the app designs to relate with each other accurately, creating a design in terms of hierarchy. You can also mark the importance of the purposes, screens, and elements in the layout and decide to add or eliminate them accordingly. You can even take feedback for the layouts before actually designing the wireframes and thus can enhance the quality of the wireframes. This layout could help the wireframing get a proper plan. A layout that would be rough planning of the wireframes. Sketch LayoutĪ middle step between the ideation and wireframing is to sketch a layout of the core design. You can also decide the flow of the app while creating the wireframes. Also, gather all necessary requirements to create wireframes. Be aware of the trends, user preferences, conveniences, and analyze your competitors. Decide the sequencing and interfacing you want between screens and between the buttons. Decide the frames, elements you want in the app, and different app screens. Now you know the purpose, you should decide the flow in which you want your users to be served. You are solving a problem, providing convenience, entertaining users, or any such purpose be clear with it and plan to design it that way.

You are designing an app for an intention, and you should then also know for whom you are making an app. Consequently, wireframing’s first step is to know the purpose of the app. Whatever the case, knowing the purpose of app design is imperative. When you think of an app, the idea or purpose of the app can be a primary or secondary process. Under this title, we will discuss the guidelines for creating mobile app wireframes. Wireframing is like knowing the recipe before you cook, which makes cooking easier. Next, we will comprehend what to consider while creating mobile app wireframes. The long list of tasks is better performed with the graphic design company that has the expertise to execute each of these tasks and gets the best results as they understand each idea and concept. Wireframing makes it easier for the designers to format an app design. It is like creating an app before actually creating the app. It is a multiple-step process that needs to go step by step, considering all important design aspects of a mobile app, including the UI and UX. In all, it’s an app model design prepared before the actual design starts. It describes how your users will use your mobile app, which includes the infographics, images, icons, buttons, redirections, fonts, animations, logo, theme, and a lot of other things included in the app design. It is a pre-plan of how the app screens and places and how the elements will function. Mobile app wireframing is the rough sketch of your product app that says how it will look and be used. We also see some of the remarkable app tools to create wireframing.
#APP WIREFRAME TOOLS HOW TO#
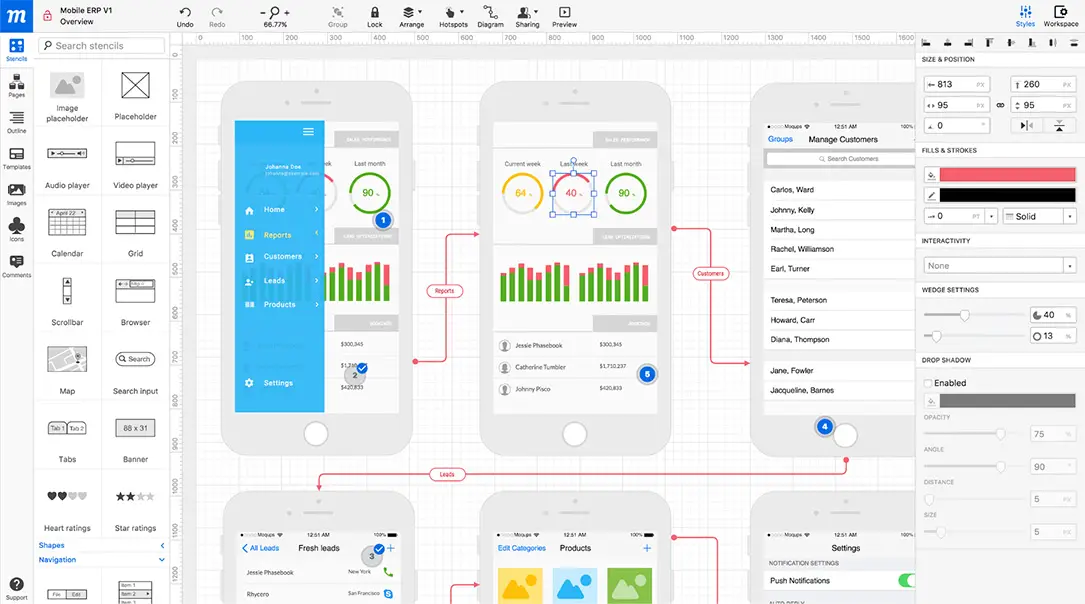
In this blog, we will confer what is wireframing and learn how to create mobile app wireframes. And in order to make a good design, wireframing provides a clear base and a skeleton for your app development. The app UX has to be clean and subtle to turn users into loyal customers. In other words, app design is how people operate your service and products to meet their needs and requirements. 3 Tools Used To Create The Mobile App Wireframes.2 Guide to Create a Mobile App Wireframes.


 0 kommentar(er)
0 kommentar(er)
